“Everything and anything you want to do, you can do in Las Vegas.”
– Drew Carey
Well this is the experience I took from last Sitecore Symposium
2017, as Sitecore embraces freedom & flexibility to let Brands drive their
digital destiny.
Before I talk about its best new features and uses, let me present you with key facts as they were:
- Sitecore’s core Competency is content author experience, which has not been revamped or rethought from new perspective, it's been years since Sitecore 5 series launched Content Editor Shell. Sitecore 6 brought inline content editing using Page Editor. Till Sitecore 9, these user interfaces don’t change beyond new icons/glossy UI & few feature addons rolled out during these years. But how about new User Experience (UX)?
- In ever growing world of distributed computing in Cloud, it’s Sitecore that is becoming more of centralized big monolithic piece of web software. So Sitecore had created its own barriers, due to that enterprises are not able to adopt features like Personalization when they need it & end up achieving it through tools like Optimizely. So how about some flexibility & Openness?
- Barriers to code/web development are decreasing rapidly because of Web tooling is changing at an extremely rapid pace, “JavaScript var is dead? We should use ES2015 let and const now”. Next set of UI developers are coming from world of Angular, React etc. Such developers don’t want to learn .NET to develop good looking website, when they know HTML, CSS & JavaScript. So how about freedom to develop using what web developers love most?
Sitecore 9 Core features

|
| Figure 1.1 |
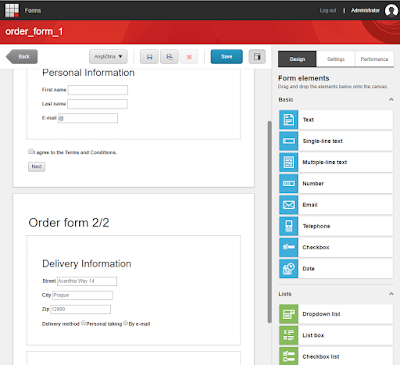
Sitecore 9 offers new Web Forms which allow content authors to
create data collection or process forms in easy & intuitive way.
Sitecore also introduced SQL 2017 support for its Consumer
Engagement Platform, which will enable enterprises to adopt quickly.
List of new features as follows:
- Dynamic Placeholder support
- Rule based configuration support & restructured configuration
- PowerShell based Sitecore Installation Framework
- Federated Authentication so we can do OWIN.
- OData Item Service: Include support for CORS .
- New Upgrade Service
- Better Publishing Service
- Secure by default: Now Sitecore services should be configured using SSL certificates – include IIS, SOLR and xConnect.
- R.I.P. sheer UI ribbon, so old Modules may not work which uses custom buttons/commands on ribbon.
- SPEAK 3.0: Sitecore UI Framework to build Sitecore application going forward, usually used to customize Sitecore. Key here, it is based on Angular rather proprietary UI framework.
- Evolved Tech Stack Support:
- Windows Server 2016 and Windows 10
- SQL Server 2016 and SQL Azure
- .Net Frameworks 4.6.2
- xDB support for SQL Server 2016 & Cosmos DB along with Mongo DB
- No more Lucene support on production now Solr & Azure Search are first class search citizens.
Sitecore announced new Content authoring experience namely
Project Horizon
, which promise to bake in-place AI assistance & Analytics
based suggestions, futuristic.
xConnect
Azure PaaS (Finally 100%)

|
With Sitecore 9.0 we don’t need to host our own Managed Mongo Service or enterprise Cloud offering of Mongo such as Atlas etc. With
Azure Toolkit 2.0
one can natively deploy the Sitecore
application to
Azure App Service. This enables businesses to bring their
Sitecore hosting costs down thus making operations team leaner & overall
running Sitecore solution cheaper. The latest Sitecore Azure Toolkit is
here.
|
| Figure 1.3 |
UI Freedom (JSS - JavaScript )
We all facing the industry’s push for Headless CMS,
but won’t iterate on what it is, but will focus on why enterprises are betting on it?
Objective Content Vs Subjective Treatment: In Sitecore when we defined
content earlier, we baked in how it should look because CMS offered valuable
tools to design presentation, at one point this was good strategy. Because earlier
we were limited to Web or Mobile Channels, where HTML could be consumed. But
what if Enterprises were betting that they should be able to use same content
elsewhere where presentation of content may have nothing to do with HTML
itself. Enterprises realized, that they need either further treatment of same
content to re-use or re-write it in another system.
Solution is to define content in simplest form or objective content. While
content may have additional attribute telling how it should look or place itself
at provided channel as additional meta data. So that developer of presentation for
device (engagement channel like web browser or Iot enabled Refrigerator Screen)
could consume that content
Accessibility of Content: For content to become objective we need to
make sure it is accessible. Accessibility is possible only if content is
available in Open Data Specification & could be queried with ease like with
help of GraphQL. Apart from the format, the location of content is also important (For eg.,
most of headless CMS out there are running as SaaS).
So Sitecore with advent of JSS & Project Zenith is taking serious
shot at both problems. While there is very less information about Zenith at
present except that it would be an answer to Headless CMS - urge from industry.

|
On the other hand, JSS
is a short-term answer to decouple presentation from Sitecore CMS which gives freedom of choosing frontend framework eventually.
While myself is considering Sitecore as CMS to create React based website. Will further use Static Site Generation framework to cash out on existing Sitecore investment our client has in comparison to buying new subscription plan and training them on new a tool.
As technically, JSS is a complete SDK for JavaScript developers allowing
them to build full-fledged modern solutions using Sitecore and JavaScript, and
being completely disconnected during development and deploy to any platform in
a headless configuration with full Experience Platform capability preserved.
|
| Figure 1.4 |
I hope a new era had begun for Sitecore where they start paying
attention to industry trends like Micro Services (folks know it as Service
Oriented Architecture) approach, Open Data Specifications, Open Platform
Specification. Sitecore is learning from Microsoft where they embrace Linux
& other open world standards.
Lastly, I hope I will be back soon blogging with results for Sitecore
website running on Netlify chewing content from Sitecore’s JSS.



No comments:
Post a Comment