How many times it happens that you look for an tool, which is built in Sitecore which can optimize your images at the time users upload without compromising the quality substantially ?
Or
Over a period of time, when your Sitecore instance have tons of images lying everywhere and most of them are suitable candidate for optimization. Such Optimization will boost your page speed further.
For this tool I did not invent the wheel, i took the inspiration(code) from here. and polish it further to be used by anyone and made it much more flexible for further use cases on Image Optimization like Image Art Direction.
In original gitHub project, it was more of technology demonstrator & was not in shape to be used as is in production website because of many reasons as listed out below:
 |
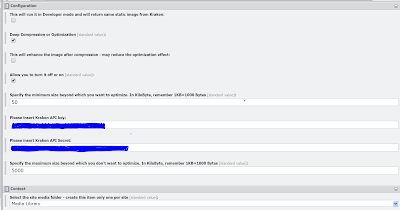
| Figure 1 - Configuration for ImageCrunch |
 |
| Figure 2 - Configuration for ImageCrunch |
- In original project no configurations provided by the tool to be configured as an Item per site for example as shown in Firgure-1. Each website can have a dedicated ImageCrunch setting item which rely on Media folder for it's own context. It will also work for localization sites, though you must have relevant setting item version in required locale.
- Many Features were missing as below and mentioned in Figure-2:
- Feature where minimum or maximum size to be defined which beyond or below image shouldn't be optimized.
- API keys to be stored per website, which allow better control to be monitored over stats at Kraken.
- Enabling Deep Compression, Image Enhancement features.
- Features like Enabling it On or Running it in Dev Mode offered.
- Now it also works for Flash based Image Upload in Content Editor & Page Editor.
- Optimize the code for performance so that it can be run on bulk of images.
- Made it simple as now it only uses Kraken out of Box.
- There are additional Blob table clean-up jobs which need to be configured when it used in production where existing images need to be optimized as when it runs it did optimize the existing images but left orphan older blob entries.
More can achieve further with base API of code as now API is parameter driven rather string based concatenation assembled at run time and supports full capabilities whatever Kraken offer today. So it is mere interface left to put forth for Sitecore to implement the Art-Direction use case in responsive world with help of Kraken as Cloud Service(As shown in Figure-3 as Code Glimpse):
 |
| Figure 3- Image Crunch Code Snippet |
Is it better than Image Optimizer V2 available in Sitecore Marketplace module ?
- I have not done a comparative analysis of compression ratio so can't say really which one is better.
- But it is better in few other aspect for example it is not based on Command line utility or an exe (Open Source) which your enterprise may or may not allow to put in secured environment. Also as it is not based out of command line and rely on Cloud it doesn't put much of load on your CM server even if you do image optimization in bulk.
Most important this package is available for Sitecore 7.2 & Sitecore 8.2 (Series 8). Code is hosted here in GitHub(Make Sure you choose appropriate branch for further development).
